🔥 7 Awesome JavaScript Carousel Libraries
In this article, we will see 7 Awesome lightweight and dependency-free JavaScript Carousel Libraries for your projects.
Hi everyone 👋
Today I wanted to share with you 7 Awesome lightweight and dependency-free JavaScript Carousel Libraries for your projects. Carousel basically display images, products, logos, quotes or testimonials in a slideshow format. Also, they are accessible and we can slide the items in the current view to left or right using a mouse click, touch-enabled or keyboard arrows. I hope you will find it useful and bookmark it so that you can refer to it easily in future.
 Source: css-tricks.com
Source: css-tricks.com
Let's start!
1. Glide.js
A dependency-free JavaScript ES6 slider and carousel. It's lightweight, flexible and fast. Designed to slide. No less, no more.

Link: glidejs.com
Demo: glidejs.com/docs
2. Splide
Splide is a lightweight, powerful and flexible slider and carousel, written in pure JavaScript without any dependencies. It is small in size, less than 29kB (11kB gzipped). It also has features like flexible and extensible, multiple slides, responsive & supporting breakpoints, accepting CSS relative units, such as vw, %, rem, etc.

Link: splidejs.com
Demo: splidejs.com/thumbnail-slider
3. Swiper
Swiper is the most modern free mobile touch slider with hardware accelerated transitions and amazing native behaviour. It is intended to be used in mobile websites, mobile web apps, and mobile native/hybrid apps, but we can also use it on a desktop as a carousel slider.

Link: swiperjs.com
Demo: swiperjs.com/demos
4. Flickity
Flickity is an awesome touch, responsive, flickable carousel library. It's easy to use. Flickity makes carousels, galleries and sliders that feel lively and effortless.

Link: flickity.metafizzy.co
Demo: flickity.metafizzy.co/#feature-showcase
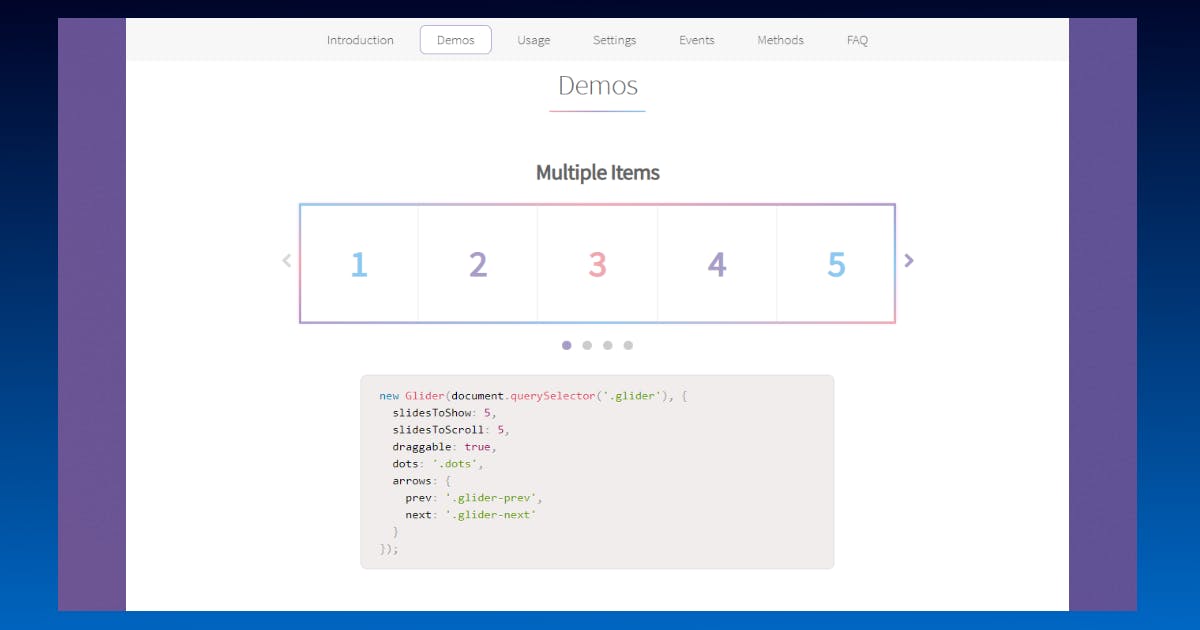
5. Glider.js
A blazingly fast, crazy small, fully responsive, mobile-friendly, dependency-free, native scrolling list with paging controls. Glider.js retains the ability to use native scrolling creating a natural feel on any touch-enabled device, while still providing the basic carousel aesthetic and functionality (great for desktop!)

Link: nickpiscitelli.github.io/Glider.js
Demo: nickpiscitelli.github.io/Glider.js/#demos
7. Embla Carousel
A lightweight carousel library with fluid motion and great swipe precision. Build awesome carousels by extending Embla Carousel with your own CSS and JavaScript.

Link: embla-carousel.com
Demo: embla-carousel.com/examples/basic
7. Tiny Slider 2
Tiny slider for all purposes, inspired by Owl Carousel. Owl Carousel was a jQuery based carousel slider, which is now DEPRECATED. Tiny slider has amazing features like loop, rewind, slide by, gutter, responsive, lazyload and so much more.

Link: ganlanyuan.github.io/tiny-slider
Demo: ganlanyuan.github.io/tiny-slider/demo
I hope these JavaScript carousel libraries will help you to build awesome carousels rapidly and provide all of the basic carousel aesthetic & functionality.
Is there any other dependency-free JavaScript carousel Library that you like to use for this purpose? Please add them in the comments below. It would help a lot.
If you liked this article, be sure to ❤ it.
